MEX is the leading provider of Computerized Maintenance Management Software (CMMS) in Australia. They provide a variety of data-rich solutions including asset, fleet, and supply management tools that create significant efficiencies for their customers.
MEX’s business spans dozens of industries and thousands of users. In order to reach them all, MEX has developed products that work on the desktop, the web, phones, and other mobile devices. MEX currently runs on all of the following client platforms: ASP.NET, Microsoft Access, Silverlight, Windows Mobile, and WinForms, and now iOS on the iPad.
You’d think MEX would need a small army of developers to code for so many clients, but they did it all with four developers … and DevForce.
Matthew Calcutt, Products Manager at MEX, explains, “We put a lot of time into our server-side code and we wanted it to be re-usable in the future with any front-end. DevForce allowed us to upgrade our current business object layer and create a re-useable data layer for basically any client platform needed.”

Developing for the iPad
With a history of solid .Net development, Mex’s decision to deploy their application to a non-.Net client such as the iPad was a bold but necessary move.
Matthew Calcutt elaborates, “The reason we chose the iPad was driven from both internal research on where our industry was going and also countless requests from our customer base to provide an iPad solution. We recognized a niche within our industry where no CMMS product had supplied an iPad solution (well at least a good solution) that we could slot ourselves in and reap returns.”
“I was quite apprehensive when starting out in the Apple world of development because I have been a .Net developer through and through for my entire career. I actually found the Apple developer community to be one of the most helpful resources, and other than having to learn Objective-C, everything flowed quite easily.”
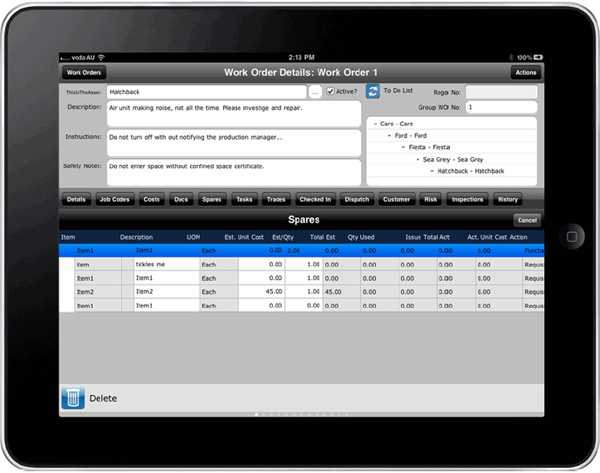
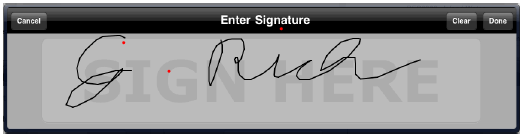
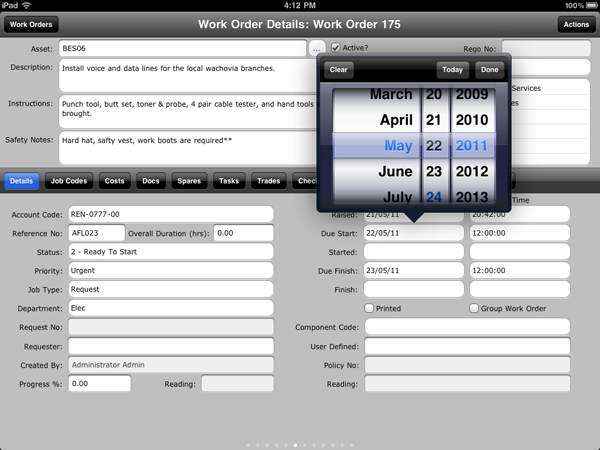
MEX’s decision to embrace the iPad platform was an instant hit with customers. Their customers can now perform all of the same data-rich functions immediately in the field that they used to have to return to their desks to do. (e.g. Create and edit work orders, add parts, log inspections, etc.) Additionally, customers can now perform a variety of tasks, that were specifically designed for users in the field, like capture handwritten signatures or consume data from Bluetooth barcode readers.

In fact, one of their customers purchased 65 iPads immediately after learning that the MEX Work Order module was available for the platform! Consumer demand was there to be sure.
Leveraging the power of DevForce
Developing for the iPad presents challenges for developers familiar with .NET. iOS doesn’t support .Net entity classes, so using the same entity model classes on the client platform as the server is out of the question. Instead, iOS consumes server-side resources through OData.
Matthew Calcutt described how Odata helped Mex access their server-side data on the iPad, "OData is an open standard for querying and saving data over the web. We created a powerful data layer for our iPad client based on the iOS OData SDK. That client layer talks to the DevForce OData API to access the server-side data. The DevForce OData API side of things really came into its own and ensured that all client requests flowed through the same server-side security, validation, and other business logic as our .NET clients. We took advantage of this to transmit business objects—extended by our own custom properties—rather than have to deal with raw database data.
Without DevForce, we would have had to do a lot of data calculating at the database level in views/stored procedures or else client side (which doesn’t lend itself to re-usability). Using custom properties, all the labor is done server-side, which is normally the more powerful side, and keeps the client-side simple and adds to re-usability. Custom properties allowed us to perform sometimes server heavy calculations at the server and minimize the size of data packets traveling across the line to the client."
Which isn’t to say that porting their WinForms application to the iPad was always easy. Even with DevForce taking care of the details on the server-side, the team at MEX still had challenges with OData that they needed to overcome.
“During development on the iOS platform we came across a lot of bugs within the OData SDK with how the data was packaged before sending and receiving the payload. This included, but wasn’t limited too, how it treated date fields, null fields, and also how special characters within string fields screwed up with the end delimiter characters. Luckily the source code is provided with the Odata SDK so we fixed up all issues in the code ourselves and recompiled a new SDK.”
UI considerations
Users do not interact with mobile devices, such as the iPad, in the same way as they do with traditional non-mobile devices. Designing for mobile devices is less about losing a mouse and keyboard, and more about making interactions intuitive and immediate. Although the MEX iPad application is new for the iPad, it has been used on more non-mobile platforms for many years, and the developers were sensitive about making changes to the UI that would alienate long-time customers.
Matthew Calcutt let us know, “Our goal for the redesign of the UI in the touch environment was that a person who had used our WinForms-based MEX application should be able to pick up the iPad app and be able to use it without any training. This meant replicating the UI as close as possible to the WinForms equivalent while adhering to Apples human interface guidelines and also providing the user with a good experience without the use of a mouse."

We received some inspiring feedback from a customer stating that one of their older staff, who you might say was a bit technophobic and a bit reluctant about being converted to the iPad, was handed an iPad with the application installed and took it and ran with it without training. He was also responsible for pushing the roll out of more iPad’s throughout the company. This solidified that we ended up quite close to our UI goal.”
Updating security
In addition to OData, moving to the iPad created a few security challenges that MEX would need to overcome before their application would be ready for Apple’s App Store. They needed to completely rewrite their security system as the iPad presented a different security paradigm than the original WinForms application.

“We have a UI-based security system in our WinForms application which allows the user to select any form within the system and click on it and set whether it is enabled, disabled, read only, visible, invisible, etc., etc. Because we were just replicating the forms from the WinForms app into the iPad app, we made it so all security set to the corresponding forms in the WinForms app would be applied to its brother form within the iPad app. If the user already setup security in MEX they wouldn’t have to do anything else for the same security to be applied to the iPad app.
This meant creating a cross-matching table in the database that linked every control within the WinForms app to the corresponding control on the iPad. It just means that for the user to setup security in the app, they must do it through the WinForms application. We might add an enhancement in the future to roll the security module into the iPad.
The multi-client future
MEX has deployed its Work Orders module to the iPad but they have many additional modules that provide enhanced functionality for their existing platforms. These modules will make it to the iPad over time. Matthew Calcutt let us know that, “MEX is built out of a huge number of modules. We didn’t want to invest the time of replicating the entire product on the first iteration of the iPad in case it was a flop. Our thought was to implement our Work Orders module first (which is the module that provides most benefit to customers being mobile) and to allow customer feedback to drive the future of the product.”
Which is one of the primary reasons why MEX is so successful. At MEX, product development goes hand-in-hand with customer service. By listening to their customers, and more importantly, taking action in order to meet customer needs, they are able to stay ahead of the competition.
By building their infrastructure with DevForce, MEX is able to reuse their server-side code with multiple front-end clients, so no matter what platform their customers want to use in the future, be it iOS, Silverlight, or HTML/JS, they'll be ready. In fact, their most recent work, written originally for WinForms and now available for the iPad, will find its way into the next version of MEX’s Silverlight application.

